During this course, I learned a variety of tools and best practices to develop functional websites across responsive platforms. I was excited to take this class because I knew it would be challenging and I would finish having a new set of skills. I also gained a new mindset and method towards how I name and store my files that is common among web developers. I wanted to have a more diverse skill set to expand my opportunities in the advertising industry and this experience in web development and WordPress was a great beginning.
Project 1: Hand-Crafted Site
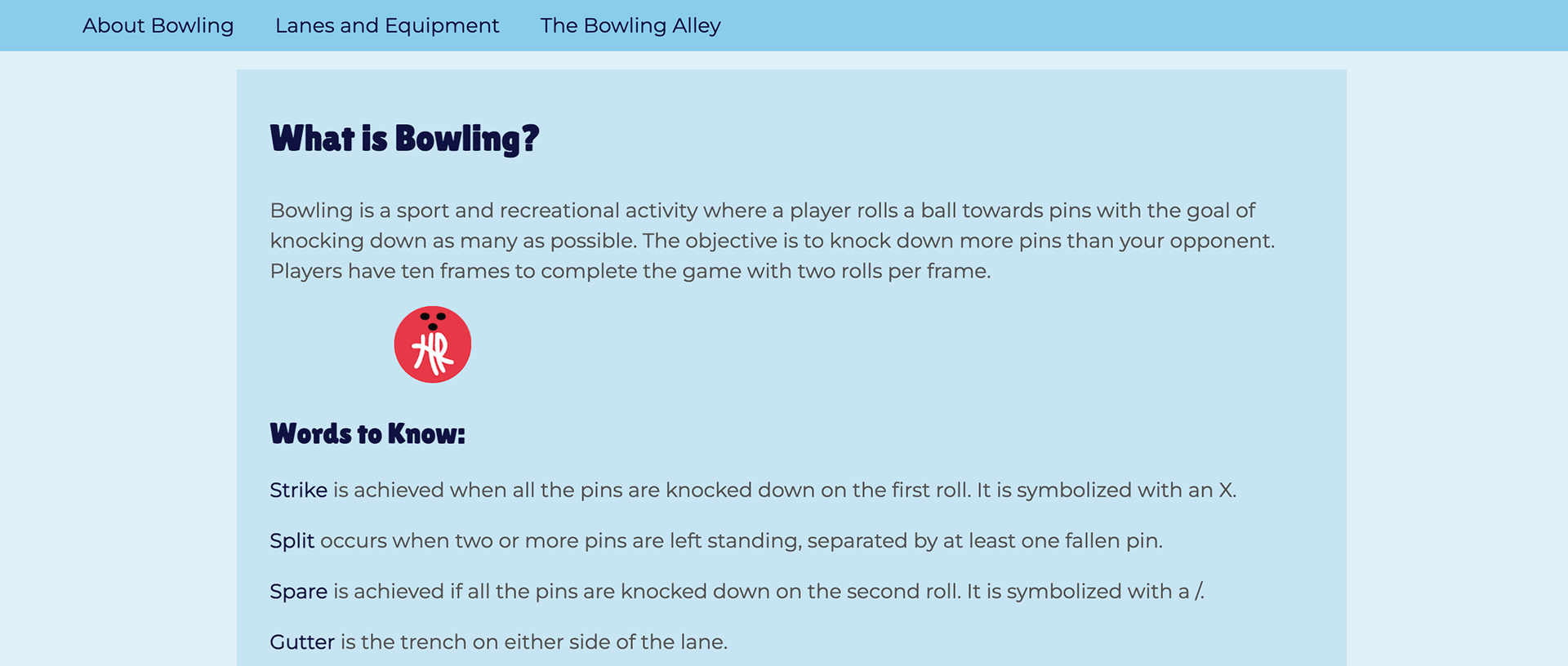
All About Bowling
All About Bowling
For this project, we were tasked with creating a 3-page website from scratch using our basic knowledge of HTML and CSS. I created a website that covered all things bowling and explored website layouts, typography, and animations. This initial project laid the foundation for my understanding of web development.


Project 2: Bootstrap Triptych
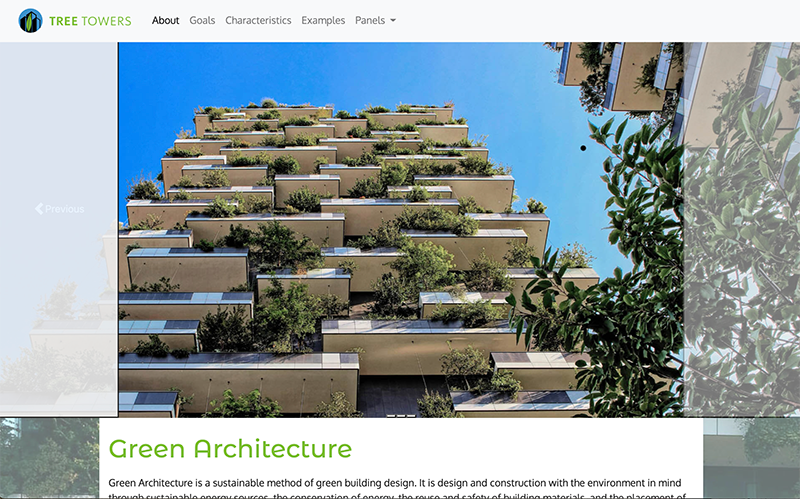
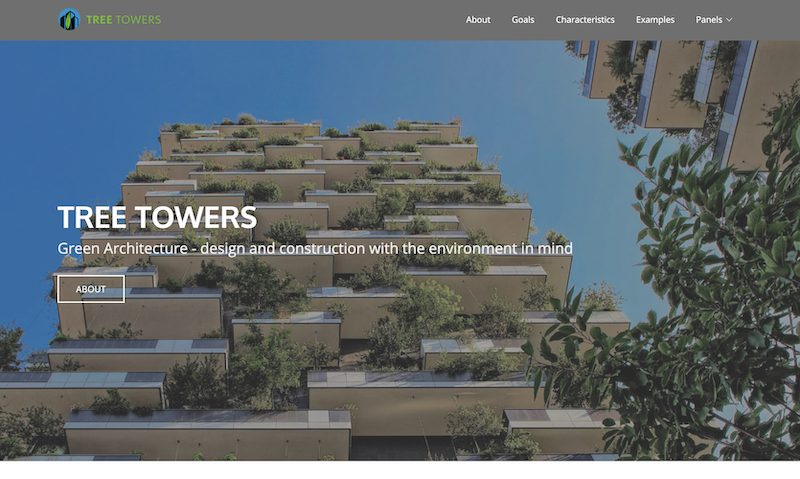
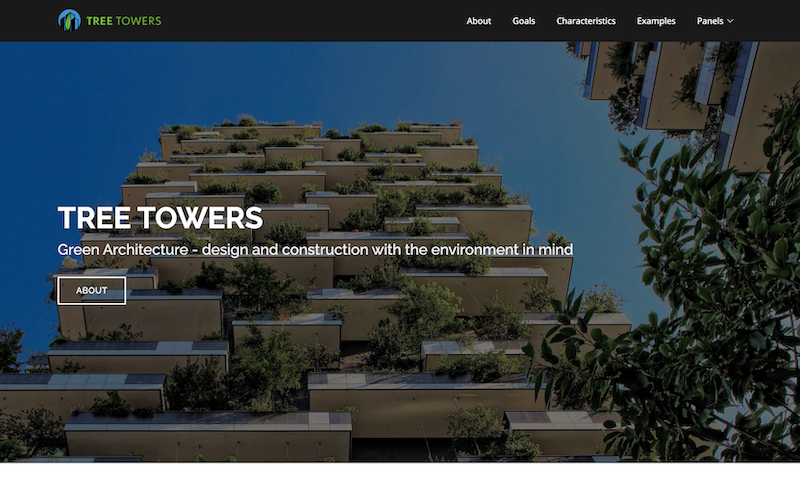
Green Architecture
Green Architecture
This project challenged us to create a more complex 3-panel webpage using Bootstrap components. Each panel built upon each other and required more CSS customization than the last. I created a website focused on Green Architecture and used a theme with a modern, clean look, making CSS customizations to make the site unique.




Project 3: News Site
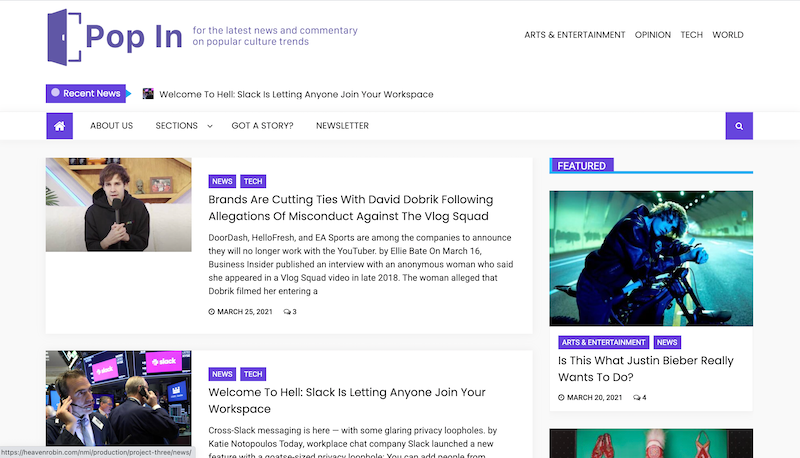
Pop Culture
Pop Culture
The third project taught us about the versatility of Wordpress. The first part of the project was a news publication with a home page, different article sections, and fully-written news articles. For this site, I developed a brand titled "Pop In" that posts the latest news and commentary on pop culture. I designed a logo, included plug-ins and utilized widgets in WordPress to resemble that of a credible news website.


Project 3: E-Commerce Site
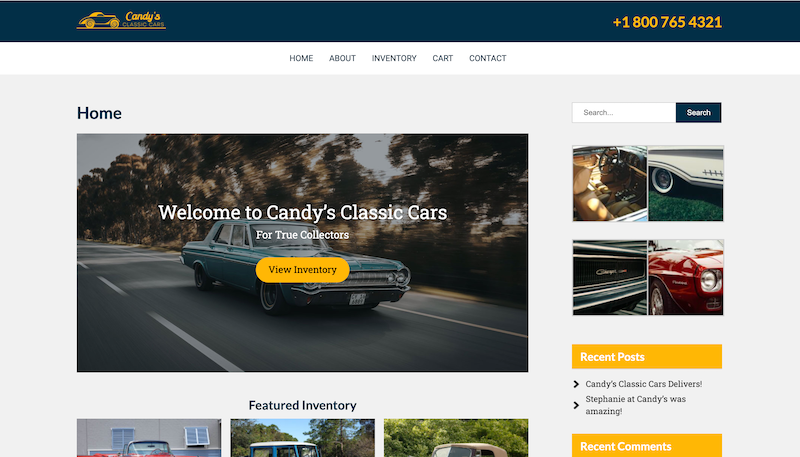
Classic Cars
Classic Cars
The second task of project three was to create an E-Commerce site. We used WooCommerce widgets on Wordpress to make a realistic online store. This site sought to sell classic cars and display the inventory of antique vehicles provided by the fictional brand "Candy's Classic Cars." I designed a logo, included plug-ins and utilized widgets in WordPress to resemble that of a credible online store.


Final Project: Speculative Redesign
Georgia Odyssey of the Mind
Georgia Odyssey of the Mind
For our final project, I decided to choose a site I know well, and build it better. I updated the visual design and made informed choices to improve the experience of using the Georgia Odyssey of the Mind website. With the redesign, I reorganized the content, updated the visual design by creating a new logo and color palette, and strived to improve the experience of using the site. I learned more about user experience such as the best practices, effective design techniques, and easy navigation.
I am most proud of the content redesign and how I broke up the information with sections and photos. I wanted to keep the layouts simple and readable by using headings, subheadings, and smaller paragraphs. I really enjoyed recreating the logo and adding photos throughout the site. I think that it helped liven up the content and made the site more engaging. Overall, I learned more about user-centered design, feedback for development, and the importance of formatting.
Personal Portfolio
For the EM Masters, we were required to build both a public and EM portfolio. I developed my personal portfolio using HTML, CSS, and Bootstrap to document my professional progress and to showcase my strongest projects to potential employers.