In this course, I gained more experience working with HTML and CSS and gained a greater understanding of Javascript. I was excited to further my growth in coding since I really enjoyed the precursor course, NMIX 6010: Web Development. At this point, it had been two years since I'd taken that course, so I had to completely refresh my knowledge of coding. Although, as the course progressed in content and difficulty, I increasingly grasped the concepts and became more familiar with Javascript and the power of APIs.
Jukebox Assignment
Top Five Songs of 5 Seconds of Summer
Top Five Songs of 5 Seconds of Summer
For this project, we were tasked with creating a jukebox music player using HTML, CSS, and Javascript. I acquired 30-second audio samples from the iTunes library, and created a webpage where you can listen to the top five most popular songs by the band 5 Seconds of Summer.
Cat Components Project
The Catwalk
The Catwalk
This project features a fully functional slideshow that draws information and images from the Cat API. We were tasked to create and re-use a component that will allow us to create a series of slideshows, each of which displays images of a different cat breed. I named my site "The Catwalk" and highlighted the felines on a neon runway as users click through the models.
Final Project
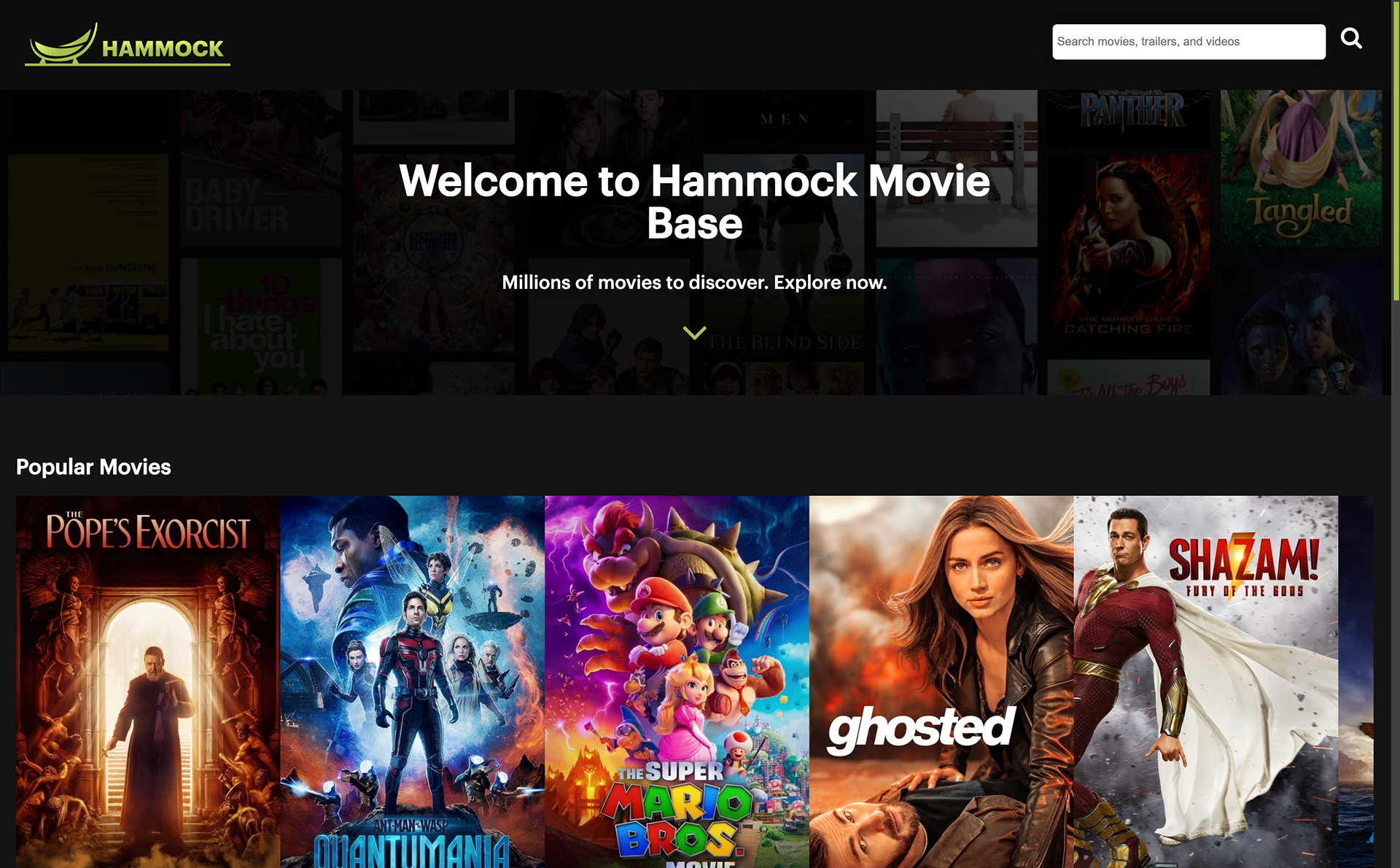
Hammock Movie Base
Hammock Movie Base
The final project challenged us to produce a dynamic website that draws upon what we’ve learned in the class, but also showcases something new that we learned on our own. While the project itself was open-ended, the website had to include Javascript and/or Vue and show significant effort. With that in mind, I decided to use an API (which we worked with a lot in the course) to build a movie database website to search and display movies, trailers, and videos. I named the project "Hammock Movie Base," and the app uses the API from The Movie Database website. I also did some branding and created the logo and color palette for this project.